كيف تنشئ بوابة دفع خاصة وتحقق الربح من المنتجات الرقمية بدون حساب سترايب

في عالم اليوم الرقمي المتسارع، أصبحت المنتجات الرقمية جزءًا لا يتجزأ من حياة الكثير من الأشخاص، سواء كانوا يبحثون عن دورات تعليمية، كتب إلكترونية، أو أدوات وبرامج رقمية. ولضمان نجاح أي مشروع تجاري يعتمد على بيع المنتجات الرقمية، تُعد بوابة الدفع أداة أساسية، حيث تتيح لك استقبال المدفوعات من العملاء بشكل آمن وسريع.
كمؤسس لموقعي مدونة الارباح، الذي يختص بمساعدة الأفراد على البدء في مجال التدوين والربح من الإنترنت، أدركت مدى أهمية توفير تجربة دفع سهلة وسلسة للعملاء. فمع كل الجهود التي يبذلها صناع المحتوى وأصحاب المتاجر الرقمية لإنشاء منتجات ذات قيمة، لا ينبغي أن يكون الدفع عقبة أمام العملاء. ولهذا السبب، تعد بوابة الدفع أمرًا حاسمًا في ضمان سير العملية بسلاسة.
لماذا تحتاج إلى بوابة دفع؟
- توفير السلاسة في تجربة الشراء: العملاء يتوقعون عملية شراء سريعة وآمنة. إذا كانت بوابة الدفع معقدة أو غير موثوقة، قد يتراجعون عن الشراء.
- الأمان: بوابات الدفع توفر مستويات عالية من الأمان، مما يحمي كلًا من بياناتك وبيانات عملائك، مما يزيد من الثقة في متجرك الرقمي.
- القدرة على استقبال المدفوعات العالمية: عبر بوابة دفع مناسبة، يمكنك بيع منتجاتك الرقمية لأي شخص حول العالم، مما يوسع نطاق جمهورك.
- التحكم الكامل في الأرباح: بوابات الدفع تساعدك على تتبع مبيعاتك وإدارة أرباحك بشكل فعال.
إنشاء بوابة دفع جيدة وقوية هو خطوة رئيسية لزيادة الأرباح وتحسين تجربة العملاء،لكل من يرغب في انشاء متجر لبيع المنتجات الرقمية وهي واحدة من الاستراتيجيات التي أنصح بها في مدونة الارباح لتحقيق النجاح في الربح من المنتجات الرقمية ومن الإنترنت بشكل عام.
طريقة استخدام موقع Gumrod لانشاء بوابة دفع خاصة بموقعك
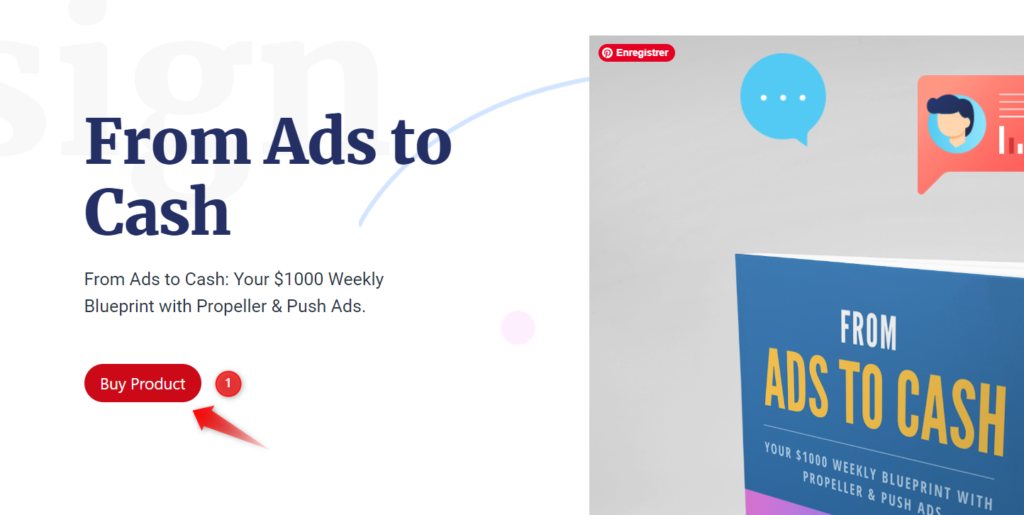
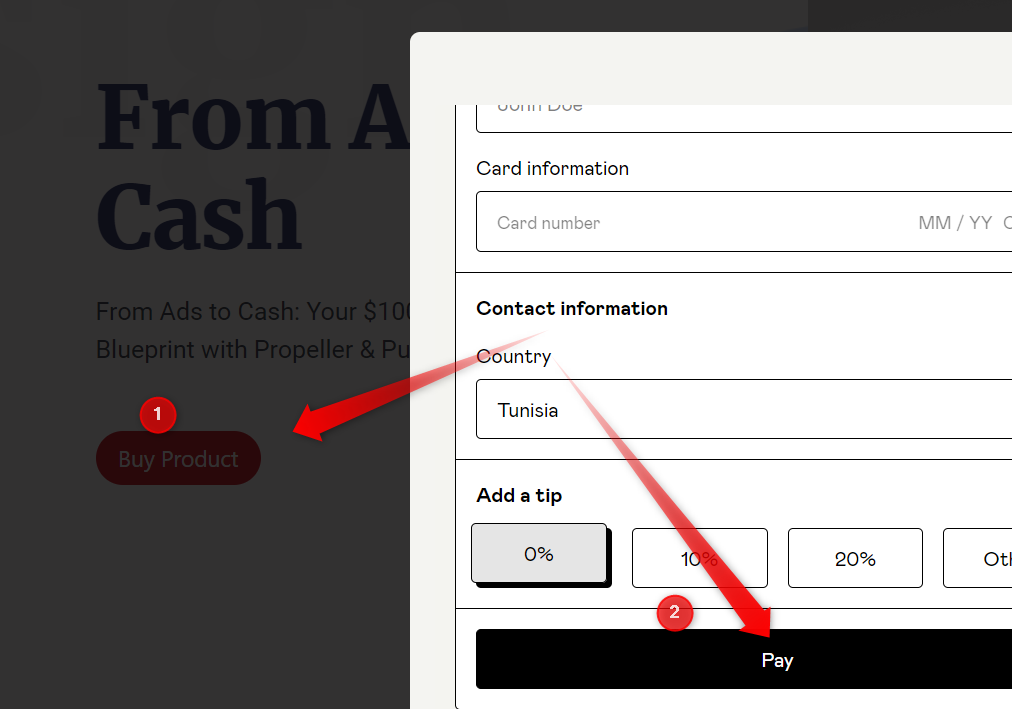
الطريقة ببساطة اخوتي تجعلك تستغل موقع Gumroad و استعماله في موقعك الخاص او صفحة الهبوط الخاصة بك بدون الحاجة لعمل بوابة دفع و ربطها بموقعك اي انها ستضهر بالطريقة التي تبينها الصورة بالاسفل .


اضافة المنتج عبر Gumroad
لإضافة منتج عبر منصة Gumroad، اتبع هذه الخطوات:
- إنشاء حساب:
- قم بالتسجيل في موقع Gumroad أو تسجيل الدخول إذا كان لديك حساب بالفعل.
- الانتقال إلى لوحة التحكم:
- بعد تسجيل الدخول، انتقل إلى لوحة التحكم الرئيسية.
- إضافة منتج جديد:
- اضغط على زر “Add a Product” (إضافة منتج).
- سيطلب منك تحديد نوع المنتج الذي ترغب في بيعه:
- منتج رقمي: ككتب إلكترونية، دورات فيديو، برامج، أو ملفات قابلة للتنزيل.
- اشتراك: في حال كنت ترغب ببيع خدمة أو محتوى يتم تحديثه بانتظام.
- منتج مادي: في حال كنت تبيع شيئًا ماديًا (غير رقمي).
- تحديد تفاصيل المنتج:
- أدخل اسم المنتج.
- اضف وصفًا جذابًا يشرح تفاصيل المنتج وقيمته للعملاء.
- حدد سعر المنتج. يمكنك تقديمه بسعر ثابت أو خيار الدفع حسب رغبة العميل (Pay what you want).
- رفع الملفات:
- إذا كان المنتج رقميًا، قم برفع الملفات التي سيقوم العميل بتحميلها بعد الشراء (مثل PDF، فيديوهات، صور، إلخ).
- إعدادات الدفع والشحن:
- إذا كنت تبيع منتجات مادية، يمكنك إدخال تفاصيل الشحن مثل الأسعار والوجهات.
- إذا كان منتجك رقميًا، لا تحتاج إلى إعدادات شحن.
- تصميم صفحة المنتج:
- يمكنك إضافة صور للمنتج أو فيديو لعرض المنتج.
- بإمكانك تخصيص صفحة المنتج بتصميم بسيط باستخدام أدوات Gumroad.
- نشر المنتج:
- بعد الانتهاء من إعداد المنتج، اضغط على “Publish” (نشر).
- سيظهر لك رابط مخصص للمنتج يمكنك مشاركته مع جمهورك.
تنسيق موقعك لانشاء بوابة الدفع Gumroad
لتثبيت إضافة WpCode على موقعك في ووردبريس:
ستحتاج إلى إنشاء قطعتين من الأكواد (Snippets)، واحدة لجافا سكريبت (JS) وأخرى لتنسيقات CSS.
اولا اضافة كود JS Code
document.addEventListener("DOMContentLoaded", function() {
const popup = document.getElementById("popup");
const iframe = document.getElementById("gumroadIframe");
const close = document.querySelector(".close");
const buttons = document.querySelectorAll(".checkoutButton"); // Select all buttons with the class 'checkoutButton'
buttons.forEach(function(button) {
button.addEventListener("click", function() {
const gumroadCheckoutUrl = this.getAttribute("data-url"); // Get the URL from the data-url attribute
iframe.src = gumroadCheckoutUrl; // Set the iframe source to the Gumroad checkout URL
popup.style.display = "block"; // Show the popup
});
});
close.addEventListener("click", function() {
popup.style.display = "none"; // Hide the popup
iframe.src = ""; // Clear the iframe source to stop the checkout process
});
window.addEventListener("click", function(event) {
if (event.target === popup) {
popup.style.display = "none"; // Hide the popup if clicked outside
iframe.src = ""; // Clear the iframe source
}
});
});ثانيا اضافة كود CSS Code
/* Styles for the popup */
.popup {
display: none; /* Hidden by default */
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(8 7 7 / 83%); /* Darker background with more opacity */
}
.popup-content {
background-color: #F4F4F1;
margin: 10% auto;
padding: 20px;
border-radius: 8px;
border: 2px solid #000
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
width: 90%;
max-width: 600px;
position: relative;
}
.close {
color: #333;
float: right;
font-size: 24px;
font-weight: bold;
cursor: pointer;
transition: color 0.3s ease;
}
.close:hover,
.close:focus {
color: #ff4d4d; /* A soft red color for hover effect */
text-decoration: none;
}
iframe {
border: none;
border-radius: 4px; /* Rounded corners for the iframe */
}
@media screen and (max-width: 600px) {
.popup-content {
width: 95%;
}
}كود اضافة صورة البيع Buy Now
<!-- Button for Product -->
<button class="checkoutButton" data-url="https://store.gumroad.com/l/PRODUCT-ID?wanted=true">Buy Product </button>
<div id="popup" class="popup">
<div class="popup-content">
<span class="close">×</span>
<iframe id="gumroadIframe" src="" frameborder="0" width="100%" height="500px"></iframe>
</div>
</div>طبعا يكون ذك مع تغيير كلمة https://store.gumroad.com/l/PRODUCT-ID?wanted=true برابط المنتج الخاص بك الذي قمت باضافته مسبقا عبر موقع Gumroad
يمكنك هنا النقر على الرابط و مشاهدة مثال عن عن الطريقة و كيف تعمل .
يمكنك متابعة كل ما شرح سابقا بالفيديو كي تتمكن من تطبيق الطريقة بكل سهولة اخي .
في الختام، إنشاء بوابة دفع خاصة لمنتجاتك الرقمية دون الحاجة لحساب سترايب هو خطوة ذكية تسهل عملية البيع وتعزز من أرباحك. باستخدام الأدوات المناسبة واتباع الإرشادات الواردة في هذا المقال، يمكنك بدء مشروعك الرقمي بثقة ودون تعقيدات.
لا تنسَ أن التجارة الإلكترونية عالم مليء بالفرص، وإذا كنت تبحث عن المزيد من الأسرار والنصائح حول كيفية تحقيق النجاح في هذا المجال، ندعوك لمتابعة دروسنا في مدونة الارباح. ستجد مجموعة شاملة من الدروس والطرق المجربة لتحقيق الربح من التجارة الإلكترونية بكل سهولة.







